

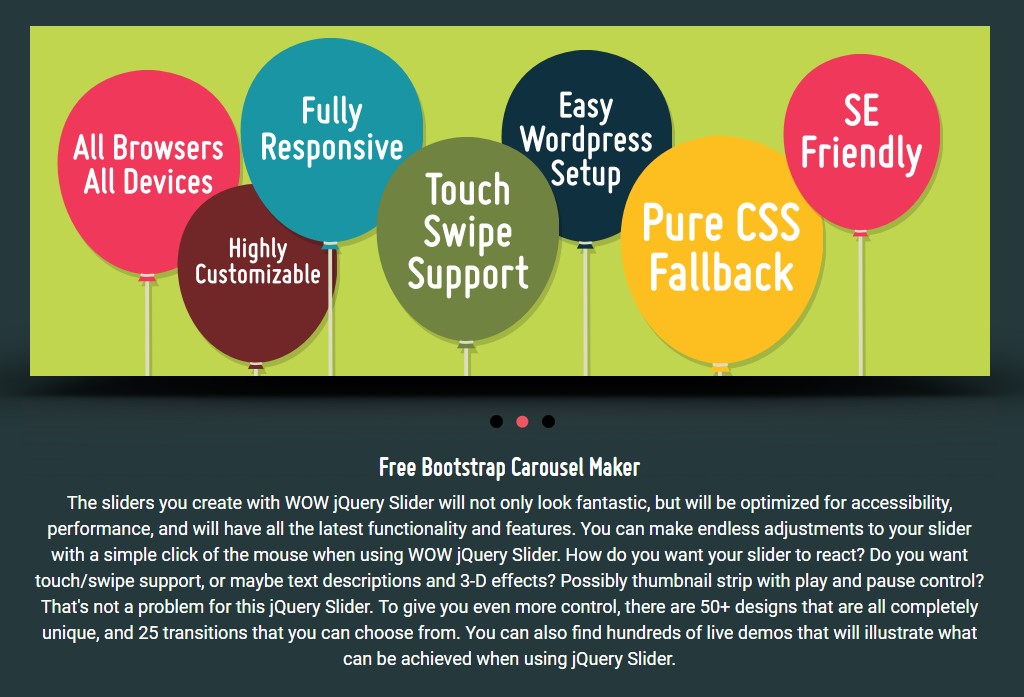
slider > #input-slide-autoplay:checked ~. slider > #input-slide-3:checked ~ ul > li.slide-3 slider > #input-slide-2:checked ~ ul > li.slide-2, slider > #input-slide-1:checked ~ ul > li.slide-1, slider > #input-slide-0:checked ~ ul > li.slide-0, * Code By Webdevtrick ( ) url('|Monoton|Poiret+One|Raleway') We Share These Types Of Lots Of Programs. Let’s take a look: Preview Of This Autoplay Slider Because it is made with only HTML & CSS, The you are wrong. Maybe now you thinking this program is very similar or bad looking etc. Even a beginner can modify this pure CSS slider program. This program is very easy to understand and change. This slider has some text on it, you can place images as well. In other words, this slider plays or run automatically without JavaScript. That’s a very rich look slider, and features are in CSS. This is in Pure HTML & CSS, No JavaScript or not any framework or libraries. Because today I am sharing a simple HTML & CSS slider. Then this post will be very informative and helpful for you. Now, If you are a beginner & don’t know much about JQuery, And want a simple slider. If you thinking right now that they use bootstrap, then I want to inform you Bootstrap also runs with JQuery. Most of these websites use a framework like JQuery. You must have seen many types of sliders before on different websites. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.Pure HTML and CSS Slider, Get Autoplay Slider Source Code. If You are looking for a slider example to put it on your website, then you are in the right place. Tip: Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs. That’s all, now you’ve successfully created a Responsive Owl-carousel Slider using HTML CSS & jQuery. To create a round slider handle, use the border-radius property. Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Responsive Owl-Carousel Slider | CodingNepal After creating these files just paste the following codes in your file.įirst, create an HTML file with the name of index.html and paste the given codes in your HTML file.

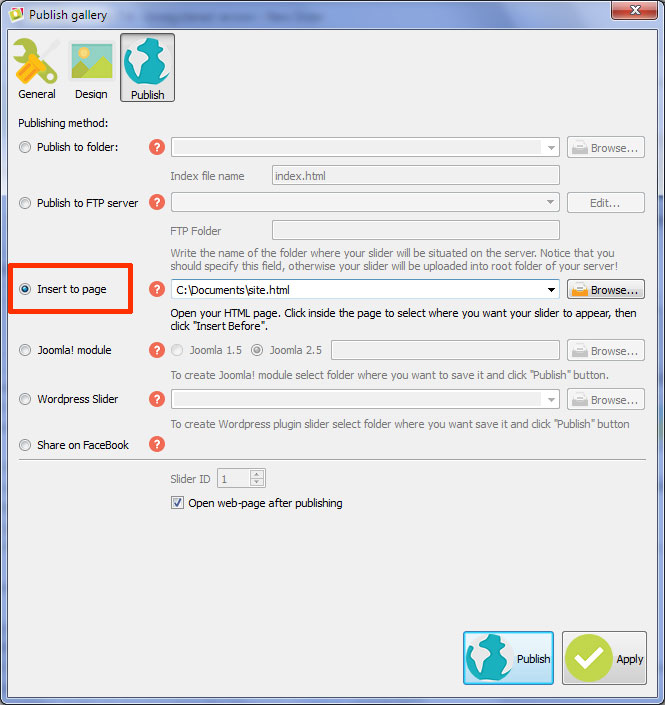
First, you need to create two Files one HTML File and another one is CSS File. To create this program (Responsive Owl-carousel Slider). This design is fully responsive for any device and in tablets, there are shown two cards with three control buttons and in mobile devices, there is shown one card with five control buttons.

There are also control or nav buttons to slide cards manually. In this program (Responsive Owl-carousel Slider ), on the webpage, there are shown only three cards among five cards with different background-color and these cards slide automatically after every two seconds. It lets you display up to five slides consisting of images and text, which can be linked to particular products or pages. A carousel is a combination of rotating banners, or a slideshow, that describes on the homepage of your store. OWL Carousel is a touch-enabled jQuery plugin that permits you to create beautiful responsive carousel sliders. So today I’m going to create a Responsive Owl-carousel Slider with control buttons to slide card.
#WOW SLIDER CODE HTML HOW TO#
Earlier I have also shared a blog on how to create an Owl-carousel Cards Slider but this design is not responsive to mobile devices and there weren’t controls to slide cards. Hello readers, Today in this blog you’ll learn how to create a Responsive Owl-carousel Slider using HTML CSS & jQuery.


 0 kommentar(er)
0 kommentar(er)
